

میدانیم که برای دریافت ورودی بیشتر از نتایج موبایلی گوگل، باید سایت ریسپانسیو طراحی کنیم. به همین جهت بهتر است با طراحی صفحات ریسپانسیو در المنتور آشنا شوید. گاهی اوقات افزونههایی که استفاده میکنیم، تکنیکهای مخفی و پیشرفتهای دارند. پس از یافتن این روشها میتوانیم سایت خود را برای یک عمر، راحتتر مدیریت کنیم.
آنچه در این مقاله میخوانید
طراحی صفحات ریسپانسیو
همانطور که میدانید ریسپانسیو یا واکنشگرا بودن سایت یکی از المانهای اصلی سئو موبایلی وبسایت شماست. سایتی که با موبایل سازگار نباشد، لیاقت نمایش در نتایج برتر گوگل را ندارد. چرا که گوگل میخواهد کاربر واقعا راحت باشد. پس سایتهایی را در نتایج موبایلی خود نمایش میدهد که با موبایل سازگاری کامل داشته باشند.
ریسپانسیو نبودن سایت هیچ تاثیری در نتایج دسکتاپ گوگل ندارد.
پس موقع طراحی سایت باید به سازگاری آن با موبایل توجه ویژهای داشته باشیم. حتی بسیاری از طراحان سایت، موقع طراحی وبسایتشان ابتدا طراحی نسخه موبایلی را شروع میکنند. سپس بر اساس آن نسخه دسکتاپ سایت را راهاندازی میکنند. چرا که قبول دارند درصد بسیار زیادی از کاربران از موبایل برای دیدن این وبسایت استفاده میکنند. البته این شرایط برای تمام سایتها یکسان نیست. مثلا همین وب انسور خودمان. بیش از ۷۰ درصد بازدیدکنندگان وب انسور از لپ تاپ یا کامپیوتر استفاده میکنند.
اما در هر صورت همین ۳۰ درصد هم بسیار مهم هست. چه بسا که اگر شما مدیر یک فروشگاه اینترنتی یا یک وبسایت خبری باشید که مثلا در حوزه بانوان فعالیت دارد؛ اکثر بازدیدکنندگان شما که خانمهای خانهدار هستند، از تلفن همراه خود برای مشاهده سایت شما استفاده میکنند.
طراحی صفحات ریسپانسیو در المنتور
پس اهمیت صفحات ریسپانسیو از هیچکس پوشیده نیست. حالا میخواهیم ببینیم چطور صفحات ریسپانسیو را در المنتور طراحی کنیم. المنتور را حتما میشناسید. بهترین افزونه ساخت و طراحی صفحات سایت بدون نیاز به برنامهنویسی که چند سالی هست وردپرس را تبدیل به یک ماشین طراحی سایت قوی کرده. ما هم در قالب وردپرس اهورا و البته در وب انسور از المنتور استفاده میکنیم.
در ادامه قصد داریم بدون دردسر، صفحات ریسپانسیو سایتمان را با استفاده از المنتور طراحی کنیم. بدون شک نکات ریزی که در این آموزش یاد میگیرید، با ساعتها گشتوگذار در المنتور و سر و کله زدن با آن پیدا نمیشود. پس محکم روی صندلیتان بنشینید و ادامه این مقاله را تماشا کنید.
شروع ویرایش صفحه با المنتور
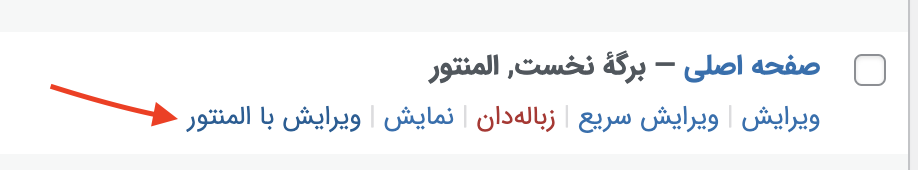
پس بدون معطلی وارد بخش برگهها > همه برگهها میشویم. سپس ویرایش با المنتور را برای یکی از صفحات سایت که میخواهیم آنرا بهصورت ریسپانسیو طراحی کنیم، کلیک میکنیم.

طراحی نسخه دسکتاپ وبسایت با المنتور
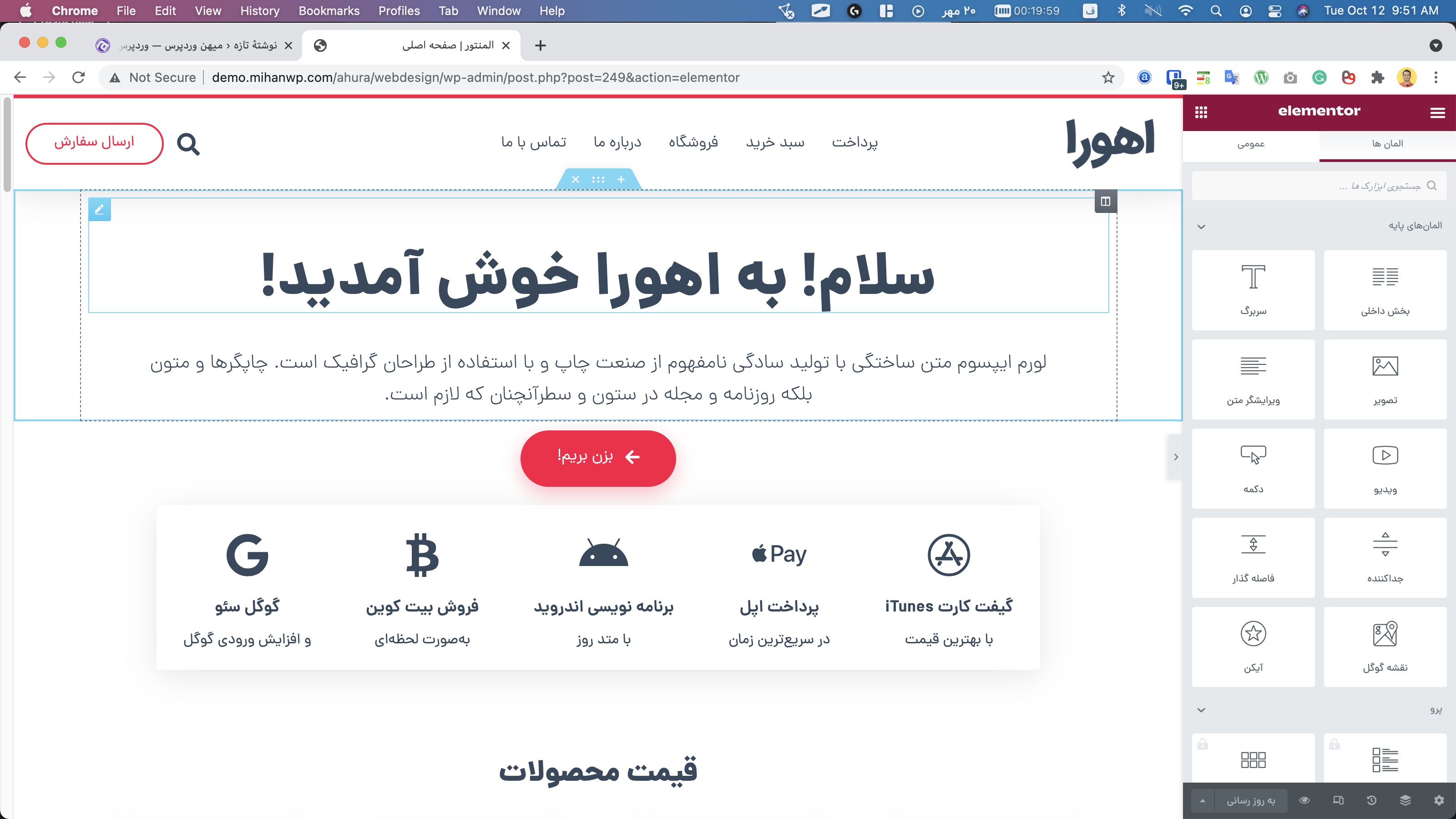
حالا کافیست صفحه خود را روی دسکتاپ (در حالت پیشفرض) طراحی کنید. بعد از تکمیل طراحی، سایت شما برای نسخه دسکتاپ آماده شده و میتوانید از آن روی کامپیوتر استفاده کنید. فرایند طراحی صفحات ریسپانسیو در المنتور از اینجا شروع میشود.
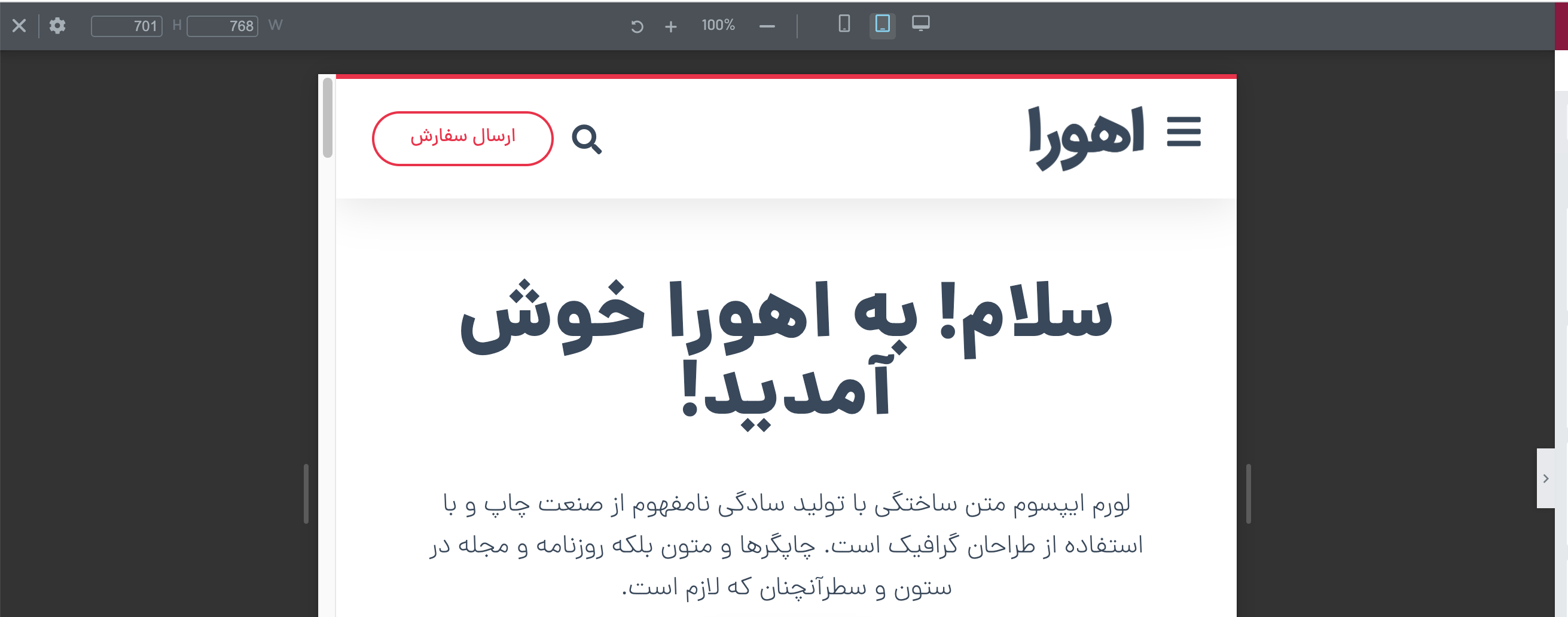
من در اینجا صفحه دلخواه خودم را ایجاد کردم:

مشاهده وبسایت در حالتهای مختلف واکنشگرایی
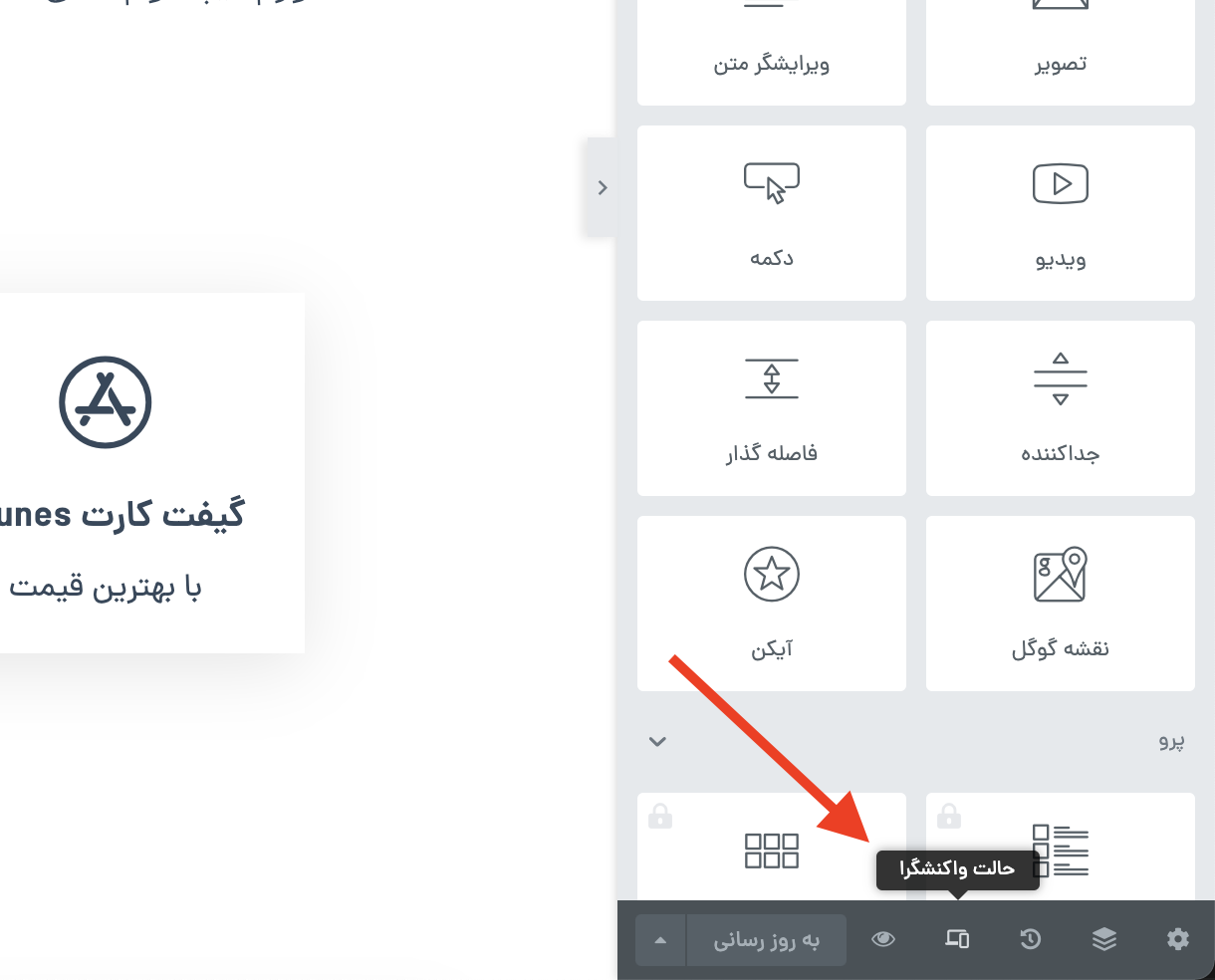
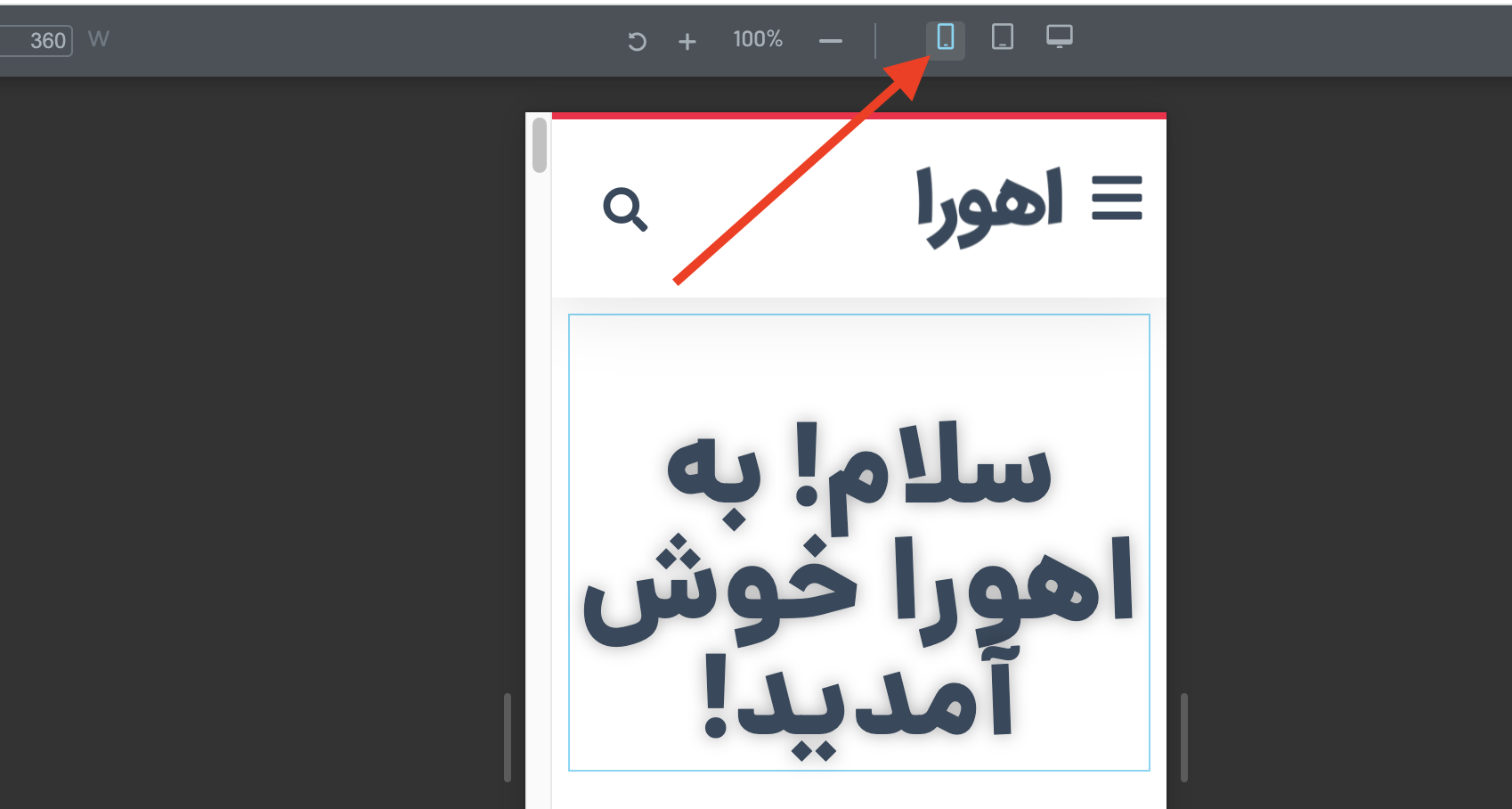
حالا باید ببینیم وبسایت زیبای ما در حالت موبایل و تبلت چطور نمایش داده میشود. پس باید به دنبال راهی برای نمایش این صفحه در حالت موبایل و تبلت باشیم. المنتور برای اینکار یک قابلیت بسیار عالی در اختیار ما قرار داده که به آن سوییچر حالت واکنشگرا میگوییم.

با کلیک روی این دکمه سوییچر حالت واکنشگرا نمایش داده میشود. از بالای صفحه میتوانید حالت واکنشگرایی خود را انتخاب کنید. مثلا من تبلت را انتخاب میکنم.

دیدیم که اوضاع صفحه چقدر خراب هست. 🙂 حالا باید مشکلات را برطرف کنیم. در همین حالت واکنشگرایی کار را ادامه میدهیم.
طراحی صفحات ریسپانسیو در المنتور برای تبلت
میخواهیم مشکلات نمایشی این صفحه در تبلت را برطرف کنیم. پس اسکرول میکنیم تا جایی که صفحه مشکل نمایشی در تبلت دارد.
معمولا مشکلات نمایشی مربوط به سایز ردیفها یا ستونها در المنتور هستند. اگر نمیدانید منظور از ستون و ردیف چیست، آموزش کار با المنتور را ببینید.
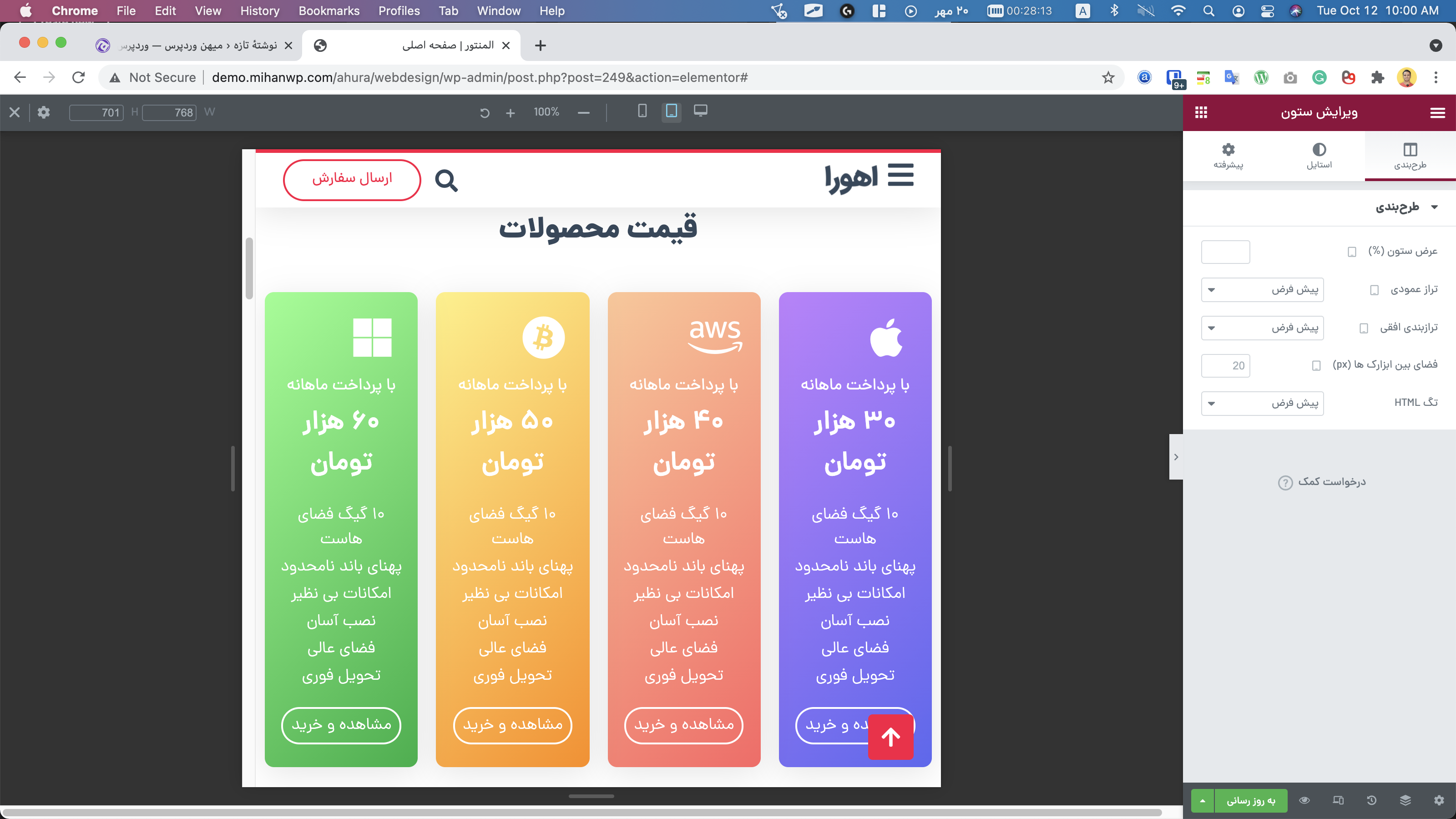
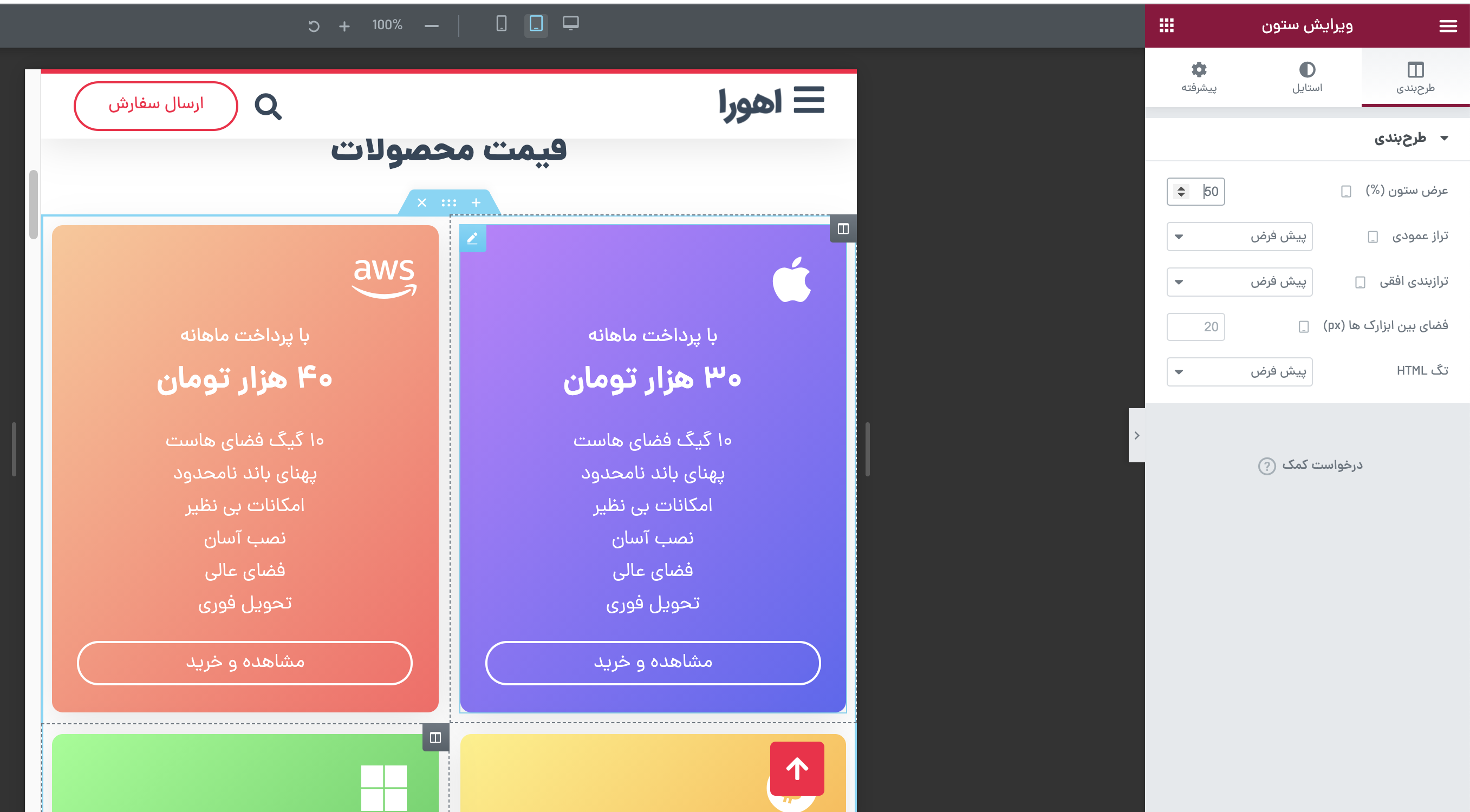
پس باید سایز ردیف یا ستونی که در تبلت و موبایل مشکل دارد را اصلاح کنیم. این صفحه در این قسمت مشکل نمایش دارد. تعداد ستونها زیاد هست و عرض ستونها بسیار کم شده. پس باید مشخص کنیم که در حالت دسکتاپ این ستونها ۲۵ درصد عرض صفحه و در حالت تبلت ۵۰ درصد عرض صفحه را شامل شوند.

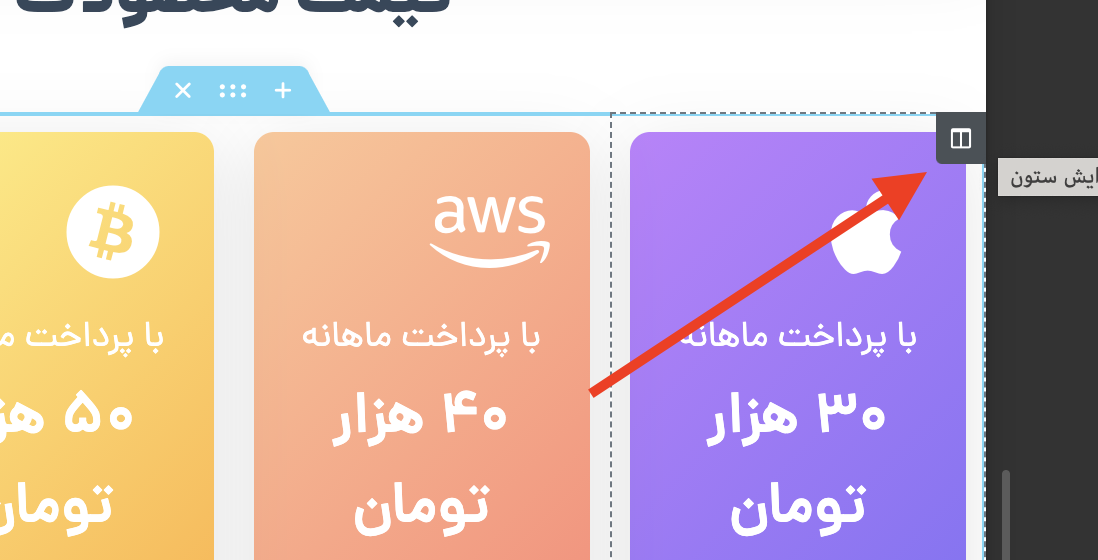
روی دکمه ویرایش ستون کلیک میکنیم.

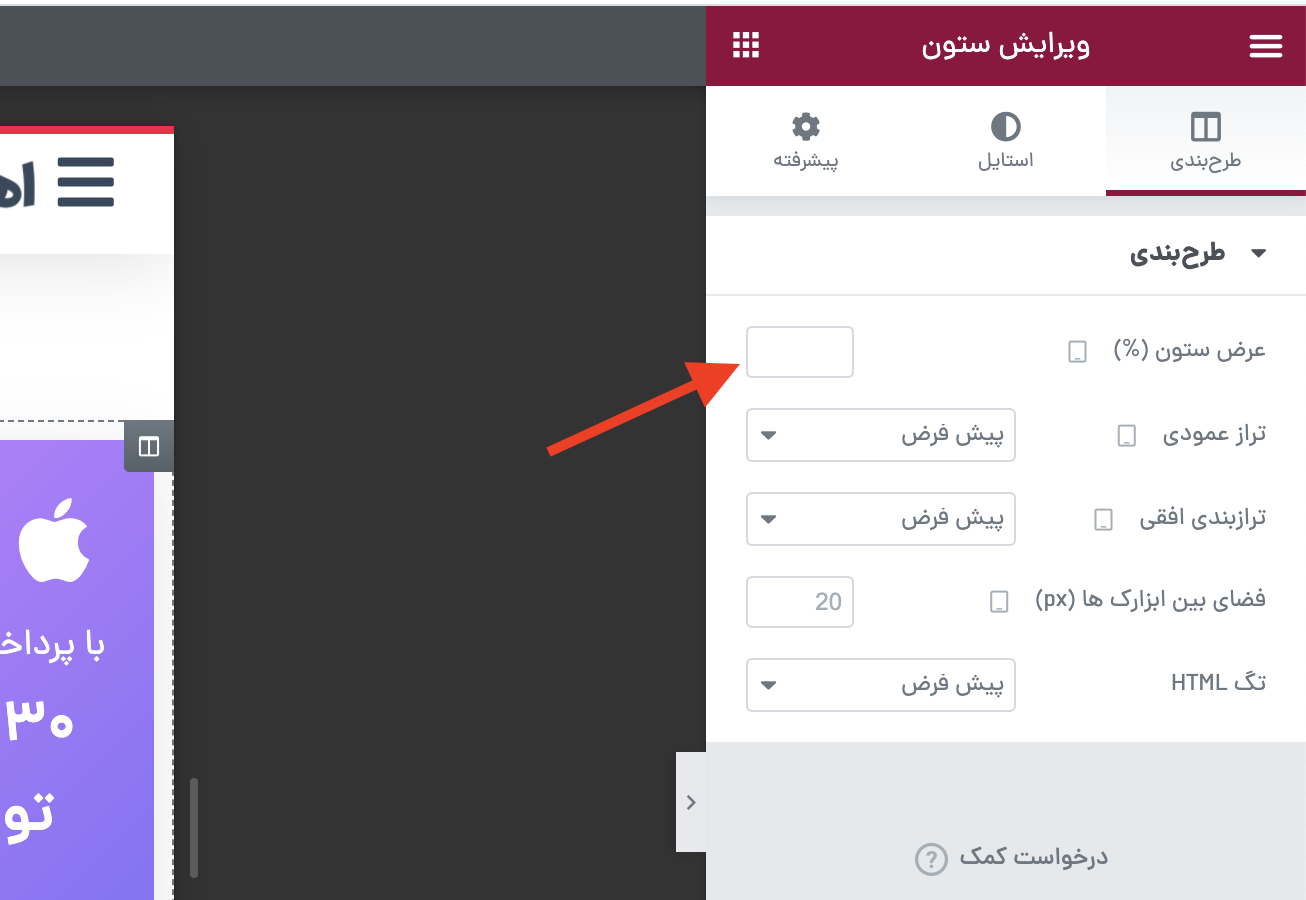
سپس از سمت راست صفحه عرض دلخواه خود را برای ستون مشخص میکنیم. مثلا من اینجا ۵۰ را وارد میکنم تا ستون ۵۰ درصد کل صفحه را شامل شود. این باعث میشود که هر ۲ ستون در یک ردیف نمایش داده شوند.

فراموش نکنید که این کار باید برای هر ۴ ستون انجام شود و همچنین این تغییر سایز فقط در موبایل و تبلت انجام خواهد شد. پس نگران تغییر ظاهر در نسخه دسکتاپ نباشید.
حالا کافیست همین کار را برای مابقی بخشهای صفحه که مشکل ریسپانسیو دارند نیز انجام دهید. به همین راحتی! نسخه تبلت وبسایت آماده شد.

طراحی صفحات در المنتور برای موبایل
حالا باید بهسراغ نسخه موبایلی برویم. پس از بالای صفحه روی موبایل کلیک میکنیم.

حالا باید دقیقا همان کاری که در حالت تبلت انجام دادیم را برای موبایل نیز انجام دهید. هیچ تفاوتی ندارد. ضمن اینکه کارهایی که در نسخه تبلت انجام میدهید برای نسخه موبایل هم اعمال میشود. چون سایز موبایل کوچکتر از سایز تبلت هست.
شما موفق شدید تا طراحی صفحات رسپانسیو در المنتور را به خوبی انجام دهید! تبریک!
آنچه آموختیم
طراحی صفحات ریسپانسیو برای گوگل واقعا حائز اهمیت است. چرا که کاربر برای گوگل اهمیت زیادی دارد. اگر از افزونه المنتور برای طراحی صفحات سایتمان استفاده میکنیم، میتوانیم از پایین صفحه سوییچر ریسپانسیو را فعال کرده و سایتمان را در حالت موبایل و تبلت مشاهده کنیم. در هر حالت میتوانیم با کلیک روی ویرایش ستون یا ردیف، تنظیمات آن را در حالت انتخابی بهصورت سفارشی انجام دهیم.
شاد و پیروز باشید.






